Chào các bạn, hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của lethach.com. Lần trước mình có viết một bài hướng dẫn các bạn cách căn lề cho một phần tử bằng thuộc tính margin, còn trong bài viết này mình sẽ chỉ thêm cho các bạn các cách căn lề cho phần tử khối bằng những thuộc tính mà chúng ta đã học trong những bài viết trước.
Căn lề cho phần tử khối (Block element)
Một phần tử khối sẽ có chiều rộng chiếm toàn bộ chiều rộng của phần tử chứa nó, và sẽ có ngắt xuống dòng ở cả trước và sau của khối.
Ví dụ, dưới đây là các thẻ tạo phần tử khối:
- <div>
- <p>
- <h1> – <h6>
- ….
Ở bài này, mình sẽ hướng dẫn bạn làm thế nào để căn lề cho một khối, việc này rất có ích trong việc thiết kế Layout.
Căn giữa sử dụng thuộc tính margin
Một phần tử khối (Block element) có thể được căn giữa bằng cách thiết lập thuộc tính margin-left và margin-right là auto.
Ví dụ :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
border:1px solid black;
width:60%;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div>Thẻ div này được thiết lập chiều rộng 60%, margin-left:auto, margin-right:auto.</div>
</body>
</html>Lưu ý : Bạn sẽ không nhìn thấy rõ một phần tử khối được căn giữa nếu chiều rộng của nó là 100%
Căn trái và căn phải sử dụng thuộc tính position
Một cách khác để căn trái và căn phải cho phần tử khối là sử dụng thuộc tính position: absolute;
Ví dụ :
div {
position: absolute;
right: 0px;
width: 350px;
border: 1px solid black;
padding: 10px;
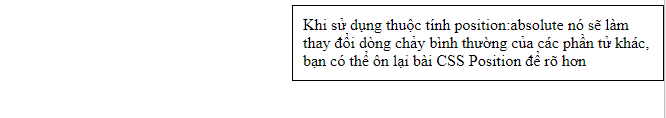
}Kết quả :

Lưu ý : Khi căn lề cho phần tử khối bằng thuộc tính position, bạn cần phải xác định margin và padding của thẻ phần tử <body>. Điều này giúp tránh sự khác biệt trực quan của các loại trình duyệt khác nhau.
Ví dụ :
<!DOCTYPE html>
<html>
<head>
<style>
body{
margin:0;
padding:0;
}
div.container{
position: relative;
width: 100%;
}
div.right{
position: absolute;
right: 0px;
width: 350px;
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="right">Khi sử dụng thuộc tính position:absolute nó sẽ làm thay đổi dòng chảy bình thường của các phần tử khác, bạn có thể ôn lại bài CSS Position để rõ hơn.</div>
</div>
</body>
</html>Căn trái và căn phải sử dụng thuộc tính float
Một cách khác để căn trái và căn phải cho phần tử khối là sử dụng thuộc tính float
Ví dụ:
div{
float: right;
width: 350px;
border: 1px solid black;
padding: 10px;
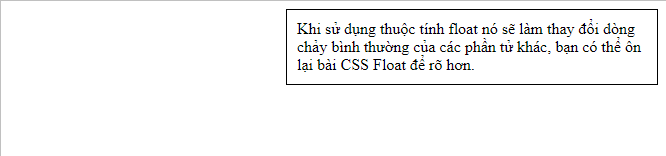
}Kết quả :

Lưu ý : Khi căn lề cho phần tử khối bằng thuộc tính float, bạn cần phải xác định margin và padding của thẻ phần tử <body>. Điều này giúp tránh sự khác biệt trực quan của các loại trình duyệt khác nhau.
Ví dụ :
<!DOCTYPE html>
<html>
<head>
<style>
body{
margin:0;
padding:0;
}
div.right{
float:right;
width: 350px;
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<div class="right">Khi sử dụng thuộc tính float nó sẽ làm thay đổi dòng chảy bình thường của các phần tử khác, bạn có thể ôn lại bài CSS Float để rõ hơn.</div>
</body>
</html>Lời Kết
Bài viết tới đây là kết thúc rồi, cảm ơn các bạn đã theo dõi bài viết. Nếu có bất kỳ thắc mắc hay câu hỏi nào hãy bình luận dưới bài viết, mình sẽ giúp đỡ các bạn giải đáp thắc mắc.