Chào các bạn, hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của lethach.com. Trong bài viết trước mình có giới thiệu đến các bạn cách để hiển thị một phần tử trong trang web qua thuộc tính display. Tiếp nối bài viết trước, ở bài này mình sẽ giới thiệu một cách hiển thị theo kiểu khối nội tuyến (Inline – Block). Tại vì nó khá là quan trọng nên mình mới tách ra để giới thiệu riêng.
Hiển thị : Giá trị khối nội tuyến
So với display: inline, sự khác biệt chính là display: inline-block cho phép thiết lập chiều rộng và chiều cao trên phần tử.
Ngoài ra, với display: inline-block, các lề hoặc đáy trên cùng và dưới cùng được áp dụng, nhưng đối với display: inline thì không.
So với display: block, sự khác biệt chính là display: inline-block không thêm một ngắt dòng nào sau phần tử, do đó phần tử có thể sát bên cạnh các phần tử khác.
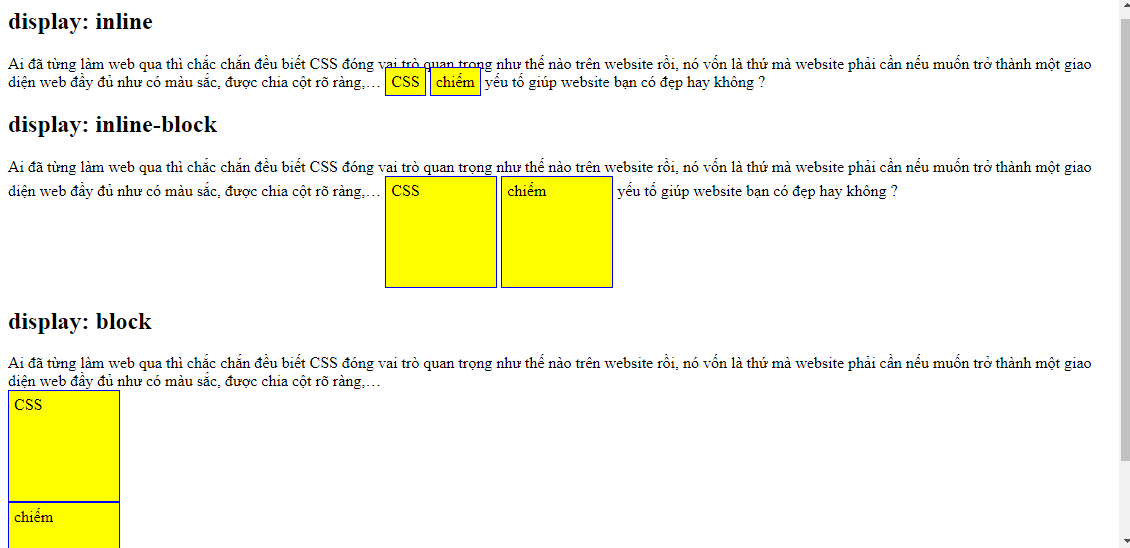
Ví dụ sau cho thấy sự khác nhau của display: inline, display: inline-block và display: block:
Ví dụ
span.a {
display: inline;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
Sử dụng khối nội tuyến để tạo liên kết điều hướng
Một cách sử dụng phổ biến display: inline-block là hiển thị các mục danh sách theo chiều ngang thay vì theo chiều dọc. Ví dụ sau tạo liên kết điều hướng ngang:
Ví dụ
.nav {
background-color: yellow;
list-style-type: none;
text-align: center;
padding: 0;
margin: 0;
}
.nav li {
display: inline-block;
font-size: 20px;
padding: 20px;
}
Thật đơn giản phải không nào, tuy đơn giản vậy thôi nhưng nó có ý nghĩa vô cùng quan trọng đối với một lập trình viên web nên các bạn hãy nhắm rõ nó nhé. Cảm ơn các bạn đã xem bài viết.