Chào các bạn, hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của lethach.com. Trong bài viết hôm nay mình sẽ giới thiệu đến các bạn một thuộc tính được sử dụng rất nhiều trong CSS, đó là background – thuộc tính dùng để định dạng màu nền.
Thiết lập màu nền
Thuộc tính background-color dùng để thiết lập màu nền cho phần tử.
background-color: màu sắc;
Ví dụ :
Thiết lập hình nền
Thuộc tính background-image dùng để thiết lập hình nền cho phần tử.
Cú pháp :
background-image: url("đường dẫn đến tập tin hình ảnh");Trong đó, “đường dẫn đến tập tin hình ảnh” có thể là đường dẫn tương đối hoặc tuyệt đối
Ví dụ :
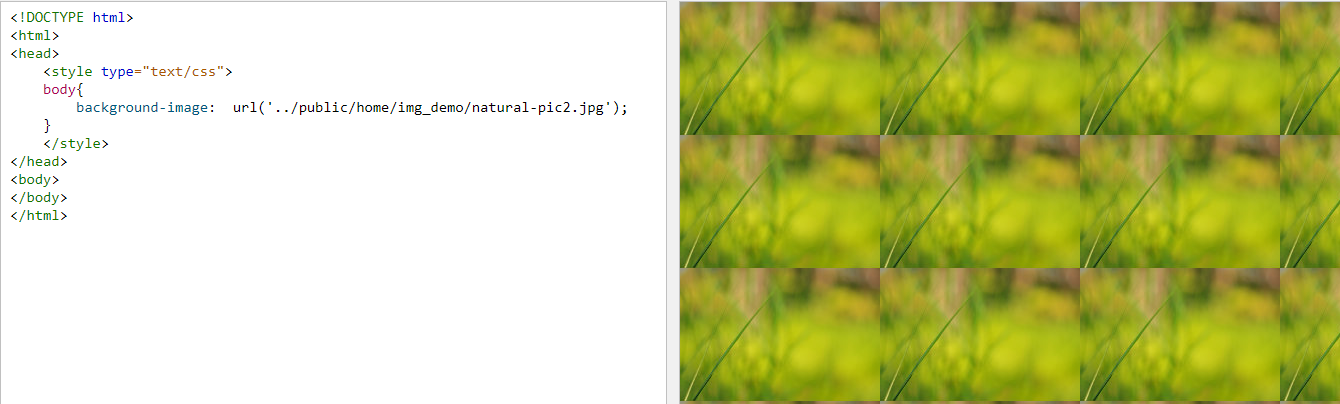
body {
background-image: url('../public/home/img_demo/natural-pic1.jpg');
}Thiết lập sự lặp lại của hình nền
Thông thường, nếu kích thước của hình nền nhỏ hơn so với kích thước của phần tử thì hình nền sẽ tự động được lặp lại để lấp đầy phần tử.
Thuộc tính background-repeat dùng để thiết lập sự lặp lại của hình nền.
Cú pháp :
background-repeat: repeat|no-repeat|repeat-x|repeat-y;
Trong đó, giá trị:
- repeat: là giá trị mặc định, hình nền lặp lại theo chiều ngang lẫn chiều dọc
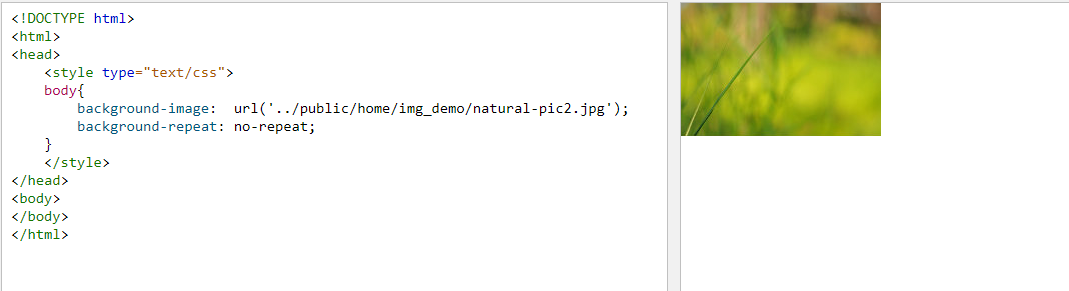
- no-repeat: không lặp lại
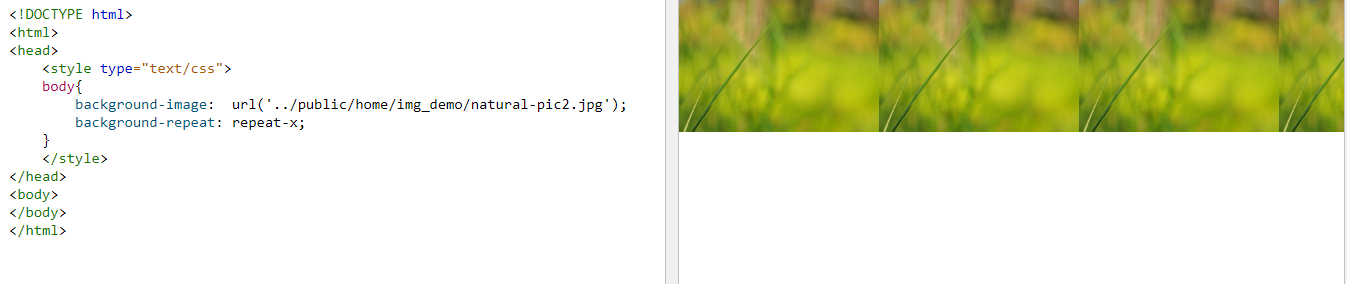
- repeat-x: chỉ lặp lại theo chiều ngang
- repeat-y: chỉ lặp lại theo chiều dọc
Ta cũng xem các ví dụ :
Trong đó, giá trị:
// Trường hợp mặc định, tự lặp lại theo chiều ngang và dọc

// Không lặp lại

// Chỉ lặp lại theo chiều ngang

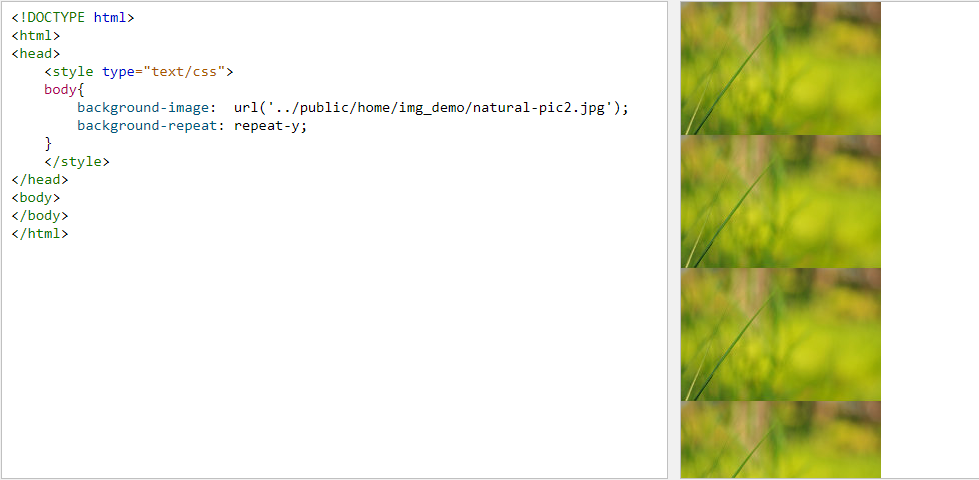
// Chỉ lặp lại theo chiều dọc

Thiết lập vị trí của hình nền
Thuộc tính background-position dùng để thiết lập vị trí của hình nền.
Cú pháp :
background-position: vị trí;
Lưu ý: Nếu muốn thiết lập vị trí cho hình nền thì thuộc tính background-repeat phải nhận giá trị no-repeat
Ví dụ :
body{
background-image: url('../public/home/img_demo/face1.jpg');
background-repeat: no-repeat;
background-position: right top;
}Thiết lập vị trí cố định cho hình nền
Vị trí cố định tức là khi ta kéo chuột lên xuống hoặc qua trái phải thì hình nên vẫn đứng yên một chỗ.
Để thiết lập vị trí cố định cho hình nền ta sử dụng thuộc tính background-attachment với giá trị fixed
Ví dụ :
body{
background-image: url('../public/home/img_demo/face1.jpg');
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}Cú pháp định dạng background rút gọn
Chúng ta có thể định dạng cho background bởi 5 thuộc tính color, image, repeat, attachment, position chỉ với một câu lệnh duy nhất
Cú pháp :
background: parameter1 parameter2 parameter3 parameter4 parameter5;
Trong đó:
- parameter1 là giá trị của thuộc tính background-color
- parameter2 là giá trị của thuộc tính background-image
- parameter3 là giá trị của thuộc tính background-repeat
- parameter4 là giá trị của thuộc tính background-attachment
- parameter5 là giá trị của thuộc tính background-position
Ví dụ :
background: red url('../public/home/img_demo/smileface.png') no-repeat fixed right top;Lưu ý: Không nhất thiết phải đủ 5 tham số. Tuy nhiên, các tham số phải được sắp xếp theo đúng thứ tự như trên.
Lời Kết
Bài viết đến đây là kết thúc rồi, mình rất mong nhận được sự góp ý cũng như đóng góp từ các bạn. Nếu có bất cứ thắc mắc nào hãy comment phía dưới bài viết. Cảm ơn các bạn đã xem bài viết !