Chào các bạn, mình rất vui khi hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của lethach.com. Trong bài viết này, mình và các bạn cùng nhau tìm hiểu về thuộc tính mới, thuộc tính này dùng để tạo ra các hiệu ứng đổ bóng trong văn bản để làm cho website trở nên phong phú và đẹp hơn trong mắt người nhìn.
Hiệu ứng đổ bóng văn (Text – shadow)
Thuộc tính text-shadow dùng để tạo hiệu ứng đổ bóng cho văn bản.
Trong cách sử dụng đơn giản nhất, bạn chỉ xác định cho nó đổ bóng ngang và bóng dọc :
Ví dụ :
h1 {
text-shadow: 2px 2px blue;
}
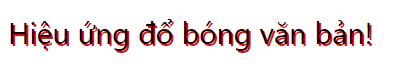
Tiếp theo, bạn thêm màu sắc cho hiệu ứng đổ bóng :
h1 {
text-shadow: 2px 2px red;
}
Thêm nhiều hiệu đứng đổ bóng văn bản cùng một lúc
Để thêm nhiều bóng vào văn bản, bạn có thể thêm danh sách các hiệu ứng đổ bóng và nó được phân cách bằng dấu phẩy.
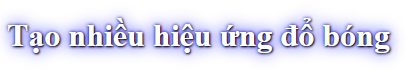
Ví dụ sau đây cho thấy một văn bản màu trắng với bóng đen, xanh dương và xanh đậm:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h1> Tạo nhiều hiệu ứng đổ bóng </h1>
</body>
</html>
Bạn cũng có thể sử dụng thuộc tính text-shadow để tạo một đường viền đơn giản xung quanh một số văn bản (không có bóng)
Ví dụ :
h1 {
color: yellow;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}Kết quả :

Thuộc tính tạo bóng cho hộp trong CSS
Thuộc tínhbox-shadow dùng để tạo các hiệu ứng đổ bóng cho hộp gồm các phần tử.
Trong cách sử dụng đơn giản nhất, bạn chỉ xác định bóng ngang và bóng dọc:
Ví dụ
<!DOCTYPE html>
<html>
<head>
<style>
div h1 {
width: 300px;
height: 100px;
padding: 15px;
background-color: yellow;
box-shadow: 10px 10px;
}
</style>
</head>
<body>
<div>
<h1>Đổ bóng cho hộp</h1>
</div>
</body>
</html>
Tiếp theo, thêm màu vào để tạo bóng cho hộp :
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: yellow;
box-shadow: 10px 10px blue;
}
</style>
</head>
<body>
<div>Đây là một hộp đã được tạo hiệu ứng đổ bóng</div>
</body>
</html>Kết quả :

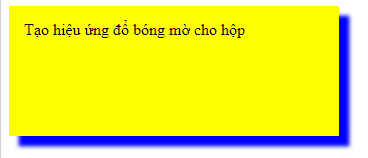
Bạn cũng có thể tạo hiệu ứng mờ cho bóng bằng cách thêm một giá trị vào thuộc tính text-shadow
Ví dụ :
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: yellow;
box-shadow: 10px 10px 5px blue;
}
</style>
</head>
<body>
<div>Tạo hiệu ứng đổ bóng mờ cho hộp</div>
</body>
</html>Kết quả

Lời Kết
Bài viết hướng dẫn của mình tới đây là hết rồi, mình mong rằng bài viết này sẽ có ích cho các bạn. Nếu có bất kỳ thắc mắc nào liên quan tới bài học thì hãy đừng ngại và comment vào phía dưới bài viết. Các bạn hãy chú ý theo dõi và cùng chờ đón những bài viết tiếp theo từ mình nhé. Cảm ơn các bạn đã theo dõi bào viết, chúc các bạn học tập thật tốt.